William Penn Foundation
The William Penn Foundation (WPF), a cornerstone of philanthropy in the Philadelphia region, set out to transform its digital presence in alignment with a new strategic vision. As the largest and one of the most well-known funders in this region, WPF has long been a key funder supporting arts, education, the environment, and social equity. However, as the foundation evolved—diversifying its staff, reassessing its funding priorities, and focusing more on supporting community-based organizations—it became clear that the website no longer reflected the foundation’s forward-looking vision.
The foundation pursued a rebrand and sought to introduce both its new visual identity and substantial changes to grant programs. It wanted to communicate a more accessible, friendly, and community-focused personality to stakeholders, grantees, and community members while also shifting the narrative to highlight its change partners rather than emphasizing the foundation’s role in enabling change in the region.
The foundation selected Message Agency through a competitive process to identify a design, messaging, and development partner capable of recasting its image and more effectively communicating its brand intent.

The Challenge
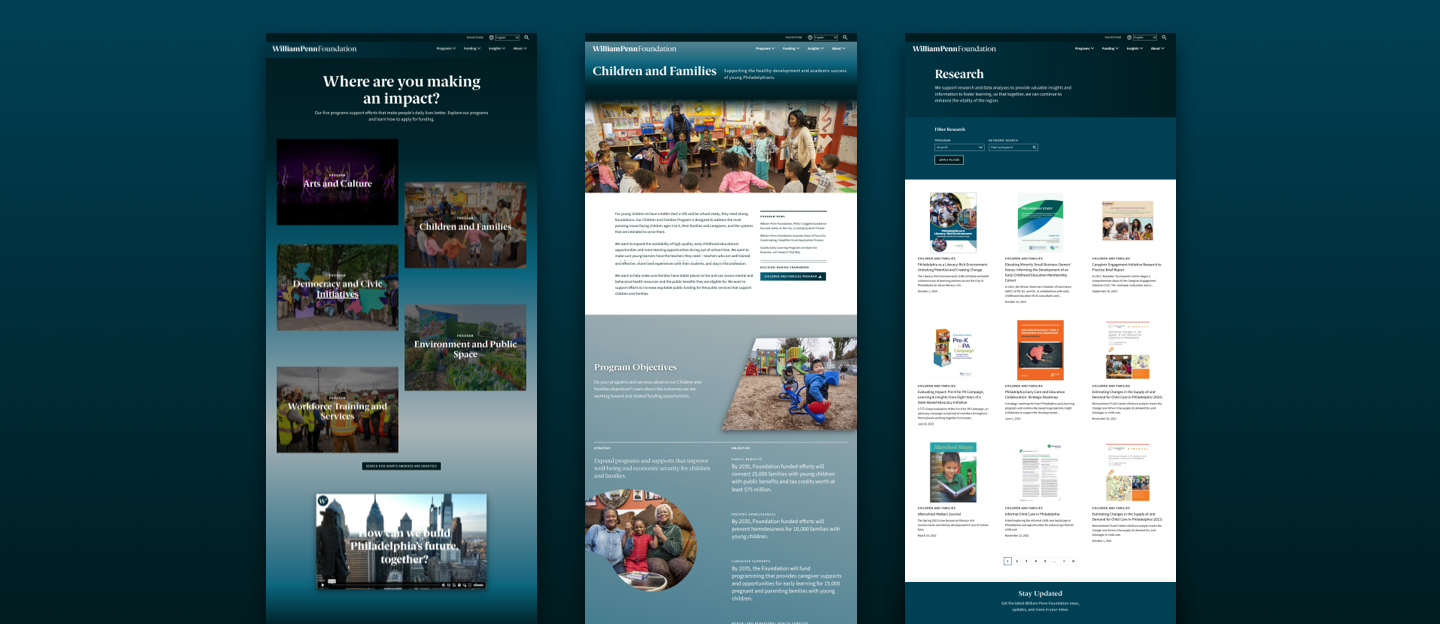
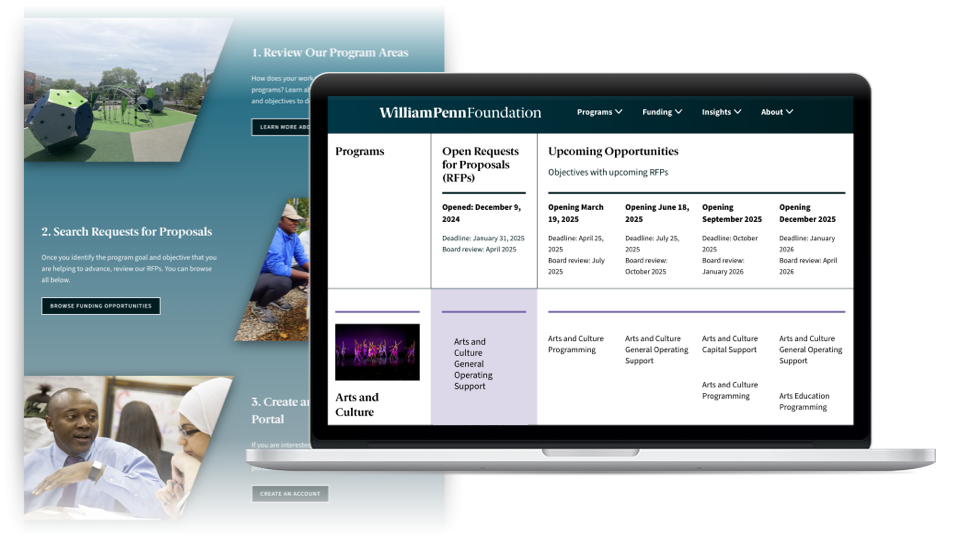
The foundation shifted from an open grant application process to a more structured Request for Proposals (RFP) system, and its programmatic focus expanded to include new areas like Healthy Democracy and Workforce Development and Economic Mobility. As part of this transformation, WPF wanted its website to reflect a more inclusive, progressive, and approachable foundation—one that was deeply invested in the people and places it supported. This meant better highlighting the community of grantees, as well as making the foundation's staff profiles more approachable and clarifying their roles and responsibilities so users could easily connect with the right people.
When WPF came to Message Agency, their existing site was dense with content and difficult to navigate, making it challenging for potential grantees to find key information about funding opportunities, deadlines, and eligibility criteria. The site also failed to effectively showcase the full breadth of the foundation’s impact. While there were valuable insights in areas like grantee success stories and blog posts, these went largely unnoticed by users. The design itself was outdated, lacking the interactivity and modern feel of other philanthropic organizations of a similar scale.

Our Approach
We began with an intensive discovery phase, where we worked closely with the foundation’s team to define project goals, understand technical requirements, and examine the existing website’s strengths and weaknesses. Through a series of workshops, user surveys, and an audit of the site’s architecture, content strategy, and performance, we gained valuable insights into what users need and want from WPF’s website, which informed our design approach.

An Open (and Flexible!) Front Door to the Foundation
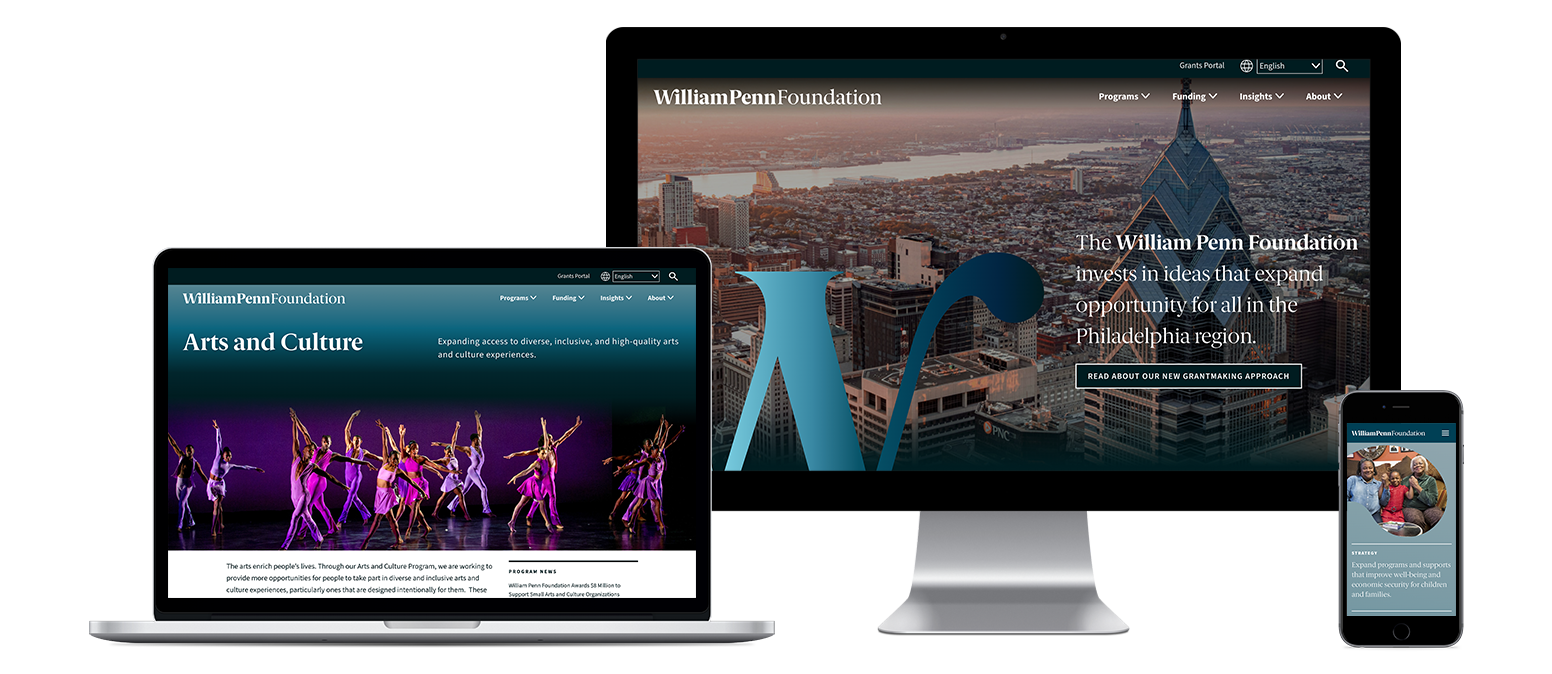
Our approach focused on inviting change agents to partner with the foundation, communicating the belief that communities themselves often have the answers to their challenges. We conveyed this key principle through a simple animation and homepage strategy that utilized second-person and interrogative statements, directly inviting potential partners into a conversation: “How can we all build Philadelphia’s future? The best ideas come directly from you.”
From a content management perspective, while the site’s homepage appears crafted and curated, it is actually very flexible. Administrators can update language and images in the animation through the site’s admin interface, as well as rebuild the page with flexible building blocks at any time. Interactive sections, which support a wide range of content strategy needs, ensure the site remains fresh and adaptable for the foreseeable future.
From Dense to Digestible Content
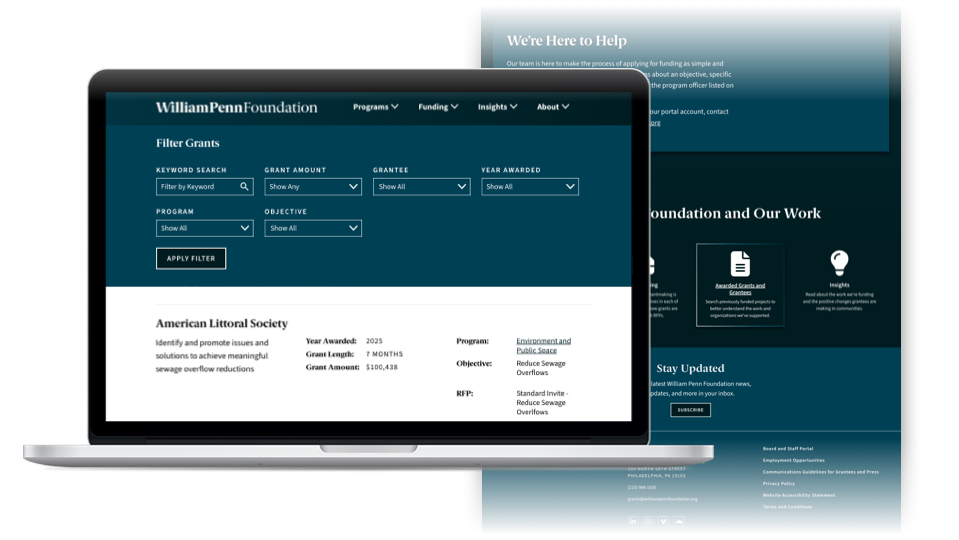
We identified key opportunities to streamline the information on the site, making it easier for users to navigate and find what they were looking for. The new structure ensured that critical information—such as grant programs and their objectives, grant eligibility, deadlines, and application guidelines—was front and center. We also made it easy for users to filter through relevant content. One key challenge was removing redundancy while keeping content digestible without sacrificing essential detail.
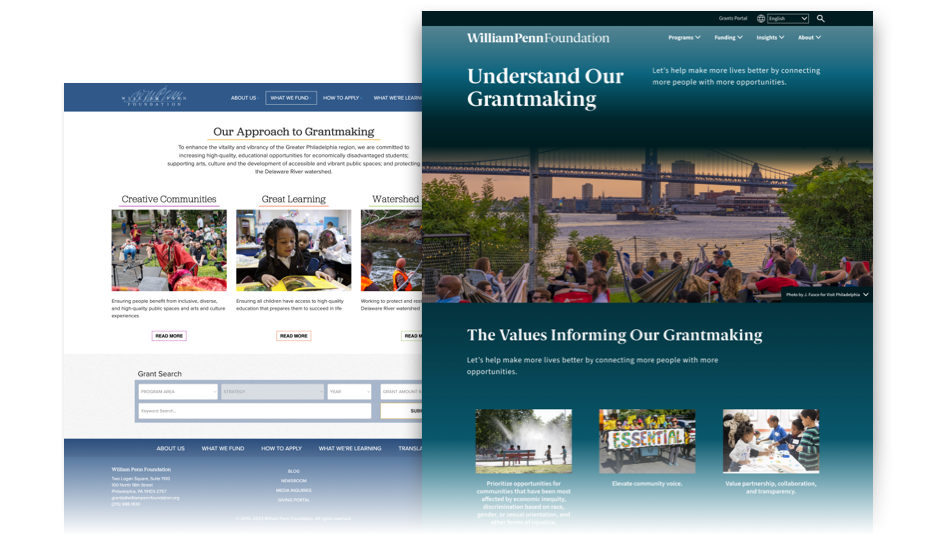
While grant seekers are the primary audience for the site, other groups—such as civic leaders or potential funders interested in collaborating with the foundation—also need to find relevant information easily. As part of our strategy to position the foundation as a go-to resource, we made sure resources like research reports were easy to search and filter. Additionally, we created a new page outlining opportunities to collaborate for greater impact.

Seeing the Light, Including Vibrant Communities
WPF’s new brand identity included a modern logo with a more inviting font, which inspired creative ways to incorporate elements of the logo throughout the site. Spectrums of light were also a key part of the new brand’s visual identity. We explored different ways to embrace gradients and subtle, yet impactful, animations to reflect this compelling brand element.
The design needed to strike a balance between professionalism and approachability, capturing the foundation’s leadership while inviting users into a conversation. It was essential to prioritize photography that showcased the people who make the foundation what it is today. Users specifically requested to see more imagery of their communities, and we fully embraced that feedback by using flexible layouts that provide multiple options for showcasing photography.
A Look Under the Hood
The site’s visual appeal belies its technical complexity. We completed a Salesforce integration that automatically pulls awarded grant profiles stored in the CRM and transforms this data into native content on the site.
The website now automatically displays up-to-date, accurate information on grants and grantees, eliminating the need for manual updates that previously led to inconsistencies. The new, streamlined content management system allows WPF staff to easily maintain the site and keep content current. For users, the site provides intuitive filters to help them quickly evaluate past grants, ensuring they can easily assess their eligibility and alignment with the foundation’s current priorities.

A Phased Approach
The timeline was our driving force in this project. The Foundation was working toward announcing its updated grantmaking process and revealing its new brand, and the new website was a key component of these major organizational changes.
To meet important deadlines, we strategized with the Foundation team to develop a phased approach. In the first phase, our primary focus was to deliver a fully functional website as quickly as possible. We prioritized improving navigation, refining content organization, and integrating the site with Salesforce for real-time updates of grant and grantee information. This was essential for keeping the site’s content current and accurate, as WPF’s staff frequently updates grant opportunities and grantee details. By connecting the CMS (Drupal) to Salesforce, we automated data entry, ensuring that grant seekers would always see up-to-date information.
During the second phase, we further refined the website’s design and functionality. The homepage hero was enhanced, incorporating more complex interactions that reflected WPF’s visual identity and communicated the spectrum of possibilities the foundation supports. Additional interactive features, such as dynamic elements for grant programs, were added to keep the site engaging and responsive.

Impact
When the new William Penn Foundation website launched, it marked a dramatic transformation. The redesigned site successfully met its key objectives: it was more accessible, user-friendly, and visually engaging. Visitors could now easily navigate grant information, find relevant resources, and better understand WPF’s focus areas. The new site also provided WPF with the flexibility to update and manage content more efficiently, allowing the foundation to maintain a current digital presence with minimal effort.
The redesigned site is a testament to how thoughtful design can drive organizational change. By listening to the needs of WPF’s team and users, we created a digital experience that reflects the foundation’s evolving mission and values. The new site better serves its diverse audiences, amplifies its impact, and solidifies its position as a leader in the Philadelphia philanthropic community. Through clear content, engaging storytelling, and seamless technical integration, WPF now has a website that not only supports its goals but also brings its mission to life in a more inclusive, accessible, and user-centered way than before.